AFPP Reflection
This project was definitely the hardest one I had to create for this class yet. I worked on just the home page for about a week and was still tweaking and adding content with how much material was required to be displayed on the site. Once I built the logo, icons, and choose a color scheme the rest seemed to fall into place. But this time even with the wire frames, task lists, and user scenarios all laid out for me when I started designing, the concept was difficult to picture as an end result. Designing however, has become easier since the first project that we were required to work on, and I have a better sense as to where things should be laid out on the page based on my own browsing behavior. This time around though I felt I had to sacrifice more of the design qualities to the page to try and work on the over all functionality. Had I had maybe a few more days to move the pieces around and really get into the design, I could have come up with a really nice design, but I was focused so much on the technical. During this process I fell behind by trying to establish a mood for the piece even after I already had a mood board picked out. I should have kept trying to push my artistic side into coming up with more ideas of aesthetics versus the mechanic. The previous assignment I had a clear view of what I wanted the end project to look like after doing the mood board, and was able to easily design various buttons, icons, and pins for the web, but with this one and no clear direction where this was going in my head I let the program decide where the pieces should fall. On the inventory page, I had plenty of space to add the twitter section but not enough to go into full detail on the sliders, so I decided to cover it all up once you clicked on the menu. It was a poor choice and many of similar decisions were made simply because I could and not because it looked good.






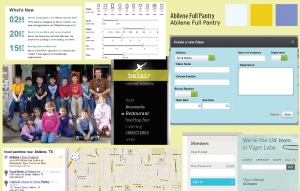
 Steve is a 54 year old male that has been out of the job for quite some time. A stranger handed him a flyer for Full Pantry Project with a website listed on it. He visits the Abilene public library and gets on the web to go to the home page. From there he see the various food banks and looks on the map for the one closest to him. After checking the hours of operation, he verifies the pantry is open and they have enough food in stock.
Steve is a 54 year old male that has been out of the job for quite some time. A stranger handed him a flyer for Full Pantry Project with a website listed on it. He visits the Abilene public library and gets on the web to go to the home page. From there he see the various food banks and looks on the map for the one closest to him. After checking the hours of operation, he verifies the pantry is open and they have enough food in stock. 233 Fannin St
233 Fannin St