Zack G Project 3 Reflection
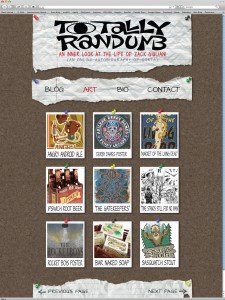
I think this project was one of the most difficult ones yet, mostly because it was so open ended. The name of the website, the target audience, the subject matter and the look were completely open ended, and that was very difficult for me to find a starting point for. As per usual I procrastinated way too long on this project as well, so I didn’t get any constructive feedback about my direction, which definitely hurts the learning process. I also noticed that I used the grid structure to format the site, and I used it for all my tool bars and headers and footers and such, but didn’t rely on it much at all when formatting the text. Another problem I face (which I put myself into) was my direction. I’ve seen soooo many boring blogs out there that just have information on the screen in a very boring way and they don’t hold my attention, so of course I decided to try something I haven’t seen as much of, and went with the bulletin board approach. My initial idea was to create an extremely user friendly site, in which the user could practically drag and drop whatever posts they wanted, wherever they wanted, almost like rearranging magnets on a fridge, or placing sticky notes in whatever order they wanted to. The other challenge I faced was executing this idea in an artistic, fresh looking manner. Like I said, I get so tired of all the blogs out there that look like a businessman with Microsoft Excel made them, so I wanted mine to have a kind of fresh, young looking feel to it. It was later that I actually decided to use my own art works and stories for the pages, mostly because I couldn’t think of a better client to create for, hence the name “Totally Randumb”. That is exhibit A of my lack of creativity. To wrap things up, I liked this project because it made me solve a lot of things for myself instead of just being told who to create for, but it was that same open-endedness and my lack of a creative idea that hindered me from creating something better.