Project 3 Reflection
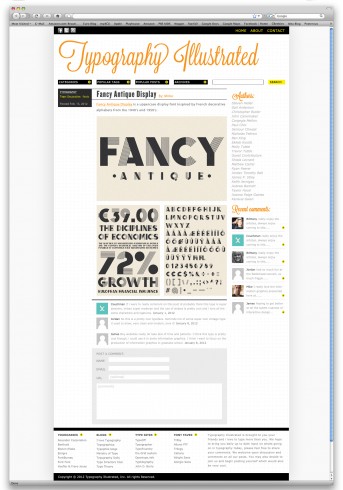
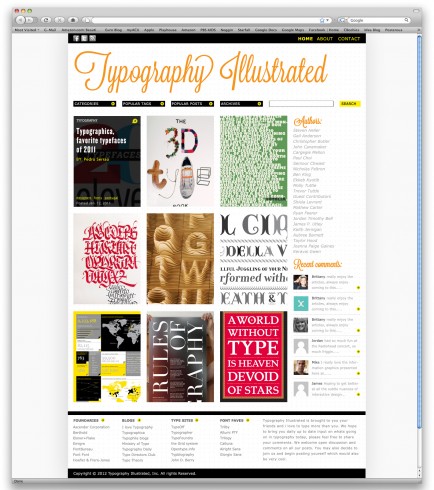
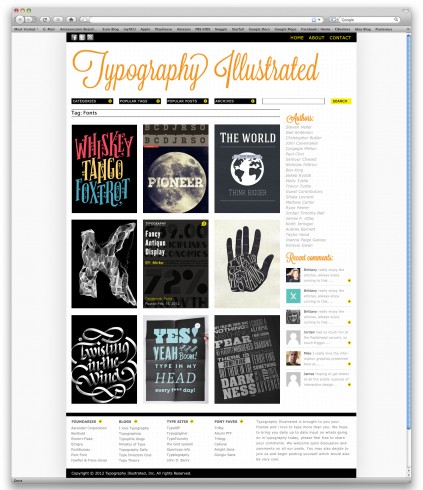
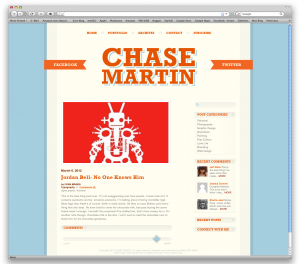
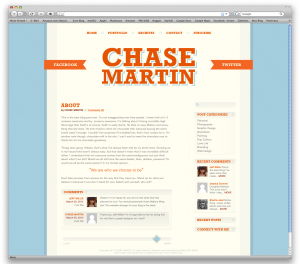
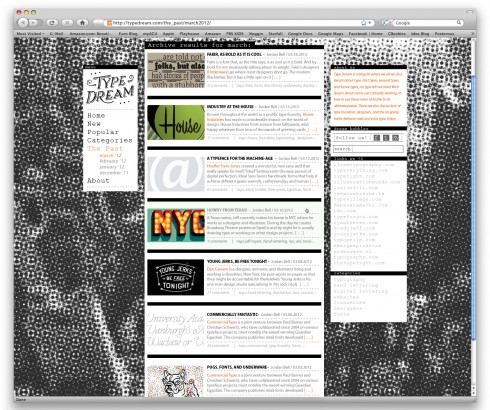
I enjoyed this project however I did have some confusion of all the details we needed to add to the blog site. The first time I started my homepage I didn’t realize that it normally has recent blogs on the homepage that can look similar to the blog page. The first comp I made looked more like an ‘about page’ rather than a homepage for a blog. I think I improved on my blog actually looking more like a webpage but with crafty visual elements. I think I improved on the feel of a website but I think I need to improve on my website designs to look more professional.
I don’t think I struggled with more with technical mistakes for this project than the last projects. I figured out to bring in the webpage jpg into Photoshop and using that at the correct size as my webpage. I also was able to use grids better since the webpage was the right size. I think the technical complications I had was possibly spacing but I tried to space out the best as possible but it’s not perfect.
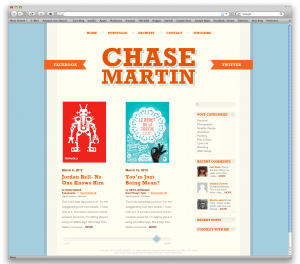
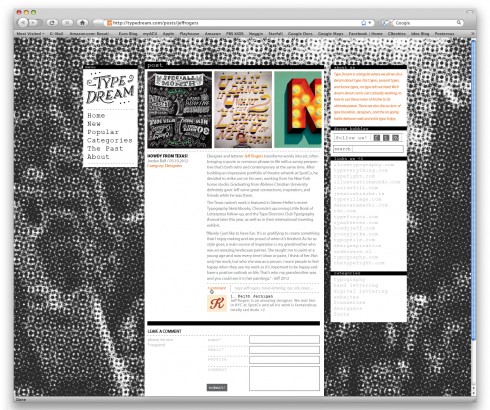
I think one of the struggles I have is making my websites look more professional. I think I presented a lot of visual elements into my blog pages and similar blue colors that looks somewhat intermediate work. I think I need more color themes and possibly less visual elements to make the page look more professional like it belongs on a website. I think with my webpages would look better with another color and not all the blue colors.
I think a strength in this project is that it looks visually pleasing like a blog should look like and the layout of the webpages fit well. I think a strength was having all the elements on the pages that were needed on a blog. It was too bad I missed the critique but I feel like a critique would help out improving my page to look more professional.