p5 + Semester Reflection
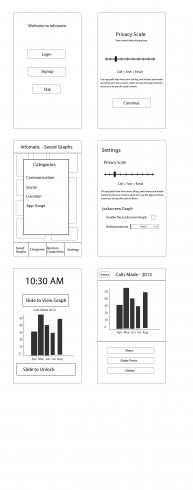
For this project, I don’t feel that I did as strongly as the first app design. During the process, there were several different ideas of how the app should function, and none of them sounded appealing or like something I would use at all in real life. I decided to take a “locked-down” approach that let the app just aggregate data and decide what to generate for the user, which was simpler from a UI standpoint.
On a technical level I was rushed for time, and did not get every detail in that I wanted to. Conceptually I think I left out a lot by cutting features, but got the basic gist of the app across. There wasn’t much navigation to be confused by, and the loose ends I left could (reasonably) be filled in by extrapolation. If I had more time I would have added more graphs and filled in the signup/login and sharing pages.
I also struggled a lot with wondering who would actually use an app like this for more than a few days. This carried over into the design, as I really didn’t feel confident about what I was doing. I didn’t take a lot of risks from our process, or include features that I thought weren’t technically feasible. There were a lot of concepts that I took out of the process that helped influence the final comps, such as Evan’s icons and simplicity.
In this class I really feel that I have gained knowledge from the second half of a whole in UX/ID philosophy. Coming from a novice development background I had a general idea of functionality on the web, but not the subtle nuances of design that we take for granted. I believe I improved the most in exerting control over Photoshop/Illustrator and handling over concepts like grid structure and type, which I had never bothered with before in development. I also have a much greater appreciation for color, and how that can affect the entire visceral feel of an app or website.
As a whole I really enjoyed this semester, and although I don’t feel very confident about my technical ability in designing I took a lot out that will be applied in current and future projects.