Project 5 & Semester Reflection
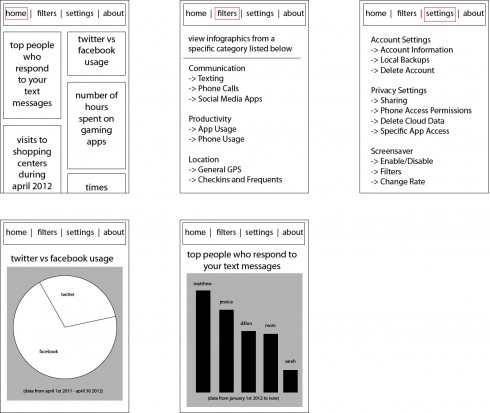
This project was a lot different from the others in that we did most of the process in a group setting – which was nice in that it helped me think through some conceptual issues with the application (and project idea) before it came time to design the final product. I still feel more confident designing for a full sized screen rather than for the iPhone, but I do feel that I improved quite a bit in dealing with reduced screen size from the previous project. In the last project, my wireframes contained too many features to actually fit on the screen size of the iPhone, so this time, I made sure to design with those limitations in mind from the start.
On this project, I feel that I may have been “too traditional” in terms of what types of graphs I produced. Coming from the IT/business side of things, I tend to visualize graphs in a more traditional way, which leads to informative graphs that may not be quite as entertaining or surprising as the ideas that others had come up with. Earlier in the project, my graphs were all single-layered, so I did improve my graphs by adding some sort of additional information to compare two concepts/information sources. From previous assignments, though, I have become much more willing to experiment with a new idea, and at least conceptualize multiple ideas so that I can choose the best one, even if it isn’t what I initially expected.
In this semester as a whole, I feel like I have grown a lot in my abilities to design for the web. I find myself paying attention to things like negative spacing, type, visual language, etc. when I visit other professionally designed websites, which leaves me more equipped to continue learning to be a better web designer in the future. I also feel that I understand the process behind designing a website much better – hands on practice with designing user scenarios, doing interviews, building wireframes, etc. have given me extremely practical experience that I know I will use often in the future, both in freelance work and in whatever direction my career takes. While I still have a lot of room for improvement in web design and development, I feel like this course has equipped me with the information I need to continue learning and growing on my own after this class is over.