Reflection
At the beginning of this project I was super excited to start designing it and didn’t really take into account the functionality of the app and how it was going to work. Since we did all that during class, it was very difficult to figure out what I wanted my version of the app to be like.
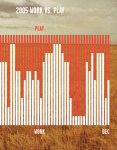
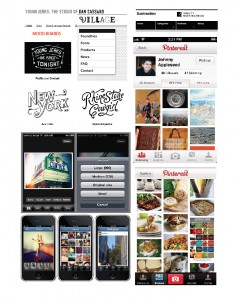
Technically I think I could have gone more in depth into the settings page and made more screens for that. I also think I could have designed more complex info graphics, but I do really like the simplicity of it currently. Conceptually, I think making it more simple vector shapes and lines allows it to be coded easier. There was a big debate on whether or not the app could actually even get made and I definitely think it could and should! I have definitely seen improvement in my ability to conceptualize and figure out functionality quicker since the beginning of this project and class. Also, I now think as both a designer and interactive designer when I work for web where I used to never think about functionality/interactivity. I think this has its ups and downs, but I am definitely thankful for having that skill set now. There is still a long way to go until I feel perfectly comfortable working with interactive, but its just a process!
I remember when I first decided to take Interactive Design I thought it was going to be my hardest and worst class. Looking back now, thats just kind of hilarious. I think I have learned the most out of this class than any of my other classes this semester. It has not only taught me a lot about interactive design, but coding, mobile, user-experience, wire framing, and just graphic design in general. Everyone should take this class because it will teach you something new, while also teaching you about what you think you already know. Great class and a great experience learning all this stuff! Thanks Mike.










































Jordan Bell on User Scenarios
8:16 pm, 04.01.12
If that hipster chick is supposed to be a metaphor for me frick you! nice scenarios though