Last Reflection :(
The last project for interactive design is complete, the air is light, and yet the atmosphere is still tense. Welcome to finals week.
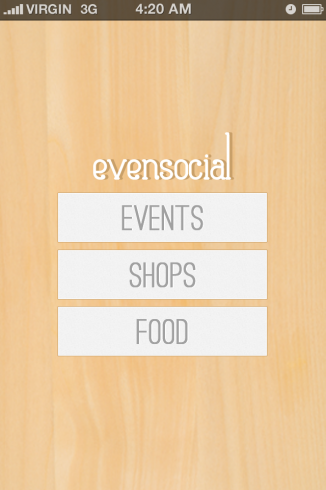
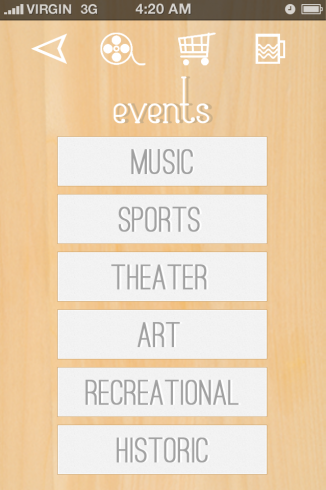
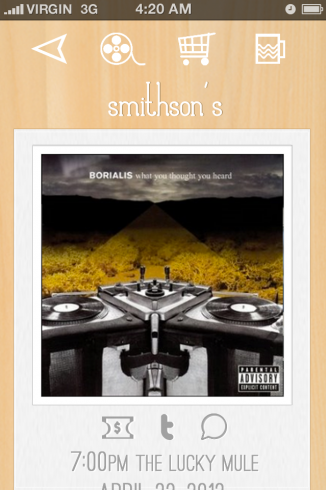
My project for the final was of course, an infographic mobile app. One thing that I really struggled with was not having to come up with what to do the information graphics over, but designing the actual infographics. Designing them was not an easy task because I had to figure out a way in which the interface would load a infographic onto a single “poster” so that it looked like an actual poster rather than a bunch of statistics on a page (that’s just no fun). I think overall, my designs for the infographics were successful because they all fit into the same dimensions so that whenever the infographic is created, it will use a template of the like.
I’ve noticed throughout the semester that my areas that used to be part of my weaknesses have slowly gotten better. This is especially noticeable in this assignment. I used to struggle heavily with negative space and overuse of motif; however, in this assignment, I think those two problems have been worked out. Thinking of the screen as real-estate really helped me in that aspect.
Even though mountains have been moved by how much I have improved over the semester, I still have things that need to be worked on (shocking, I know). While doing this project, I noticed that dealing with the overall cohesiveness is something that I need to work on. I struggled a lot with choosing a color palette and making the screens have the same feeling. I also had a hard time designing for a demographic for this app since the demographic is a lot larger. I didn’t want to make it too entirely playful; however, since this app does not have a function other than to make posters, I knew that in a way it needed to be.
I did not know what I was getting myself into whenever I signed up for the class (in fact, I honestly thought it would be something like digital illustration for the internet), but none the less, I really enjoyed interactive design. I want to take more interactive design classes, and look forward to doing so in the future.